728x90
1. 눈누 사이트 접속
눈누
상업용 무료 한글 폰트 사이트
noonnu.cc
폰트 파일을 다운받기 위해 눈누 사이트에 접속합니다.
2. 폰트 선택하기

다운로드 페이지로 이동 > 글꼴 다운로드
우리가 필요한 것은 .ttf파일이므로 글꼴 다운로드 시에 .ttf파일을 설치해주시면 됩니다.
3. 프로젝트에 폰트파일 등록하기
3-1. react-native.config.js 파일 생성
module.exports = {
assets: ['./assets/fonts'],
};3-2에서 추가할 폰트 파일이 있는 위치로 경로를 설정합니다.
3-2. 폰트파일 추가

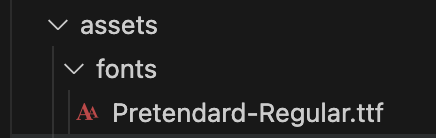
프로젝트 최상위에 이와 같이 폴더를 생성합니다.
assets > fonts > 다운로드받은 파일 추가
3-3. App.js에 폰트 default로 적용하기
Text.defaultProps = Text.defaultProps || {};
Text.defaultProps.style = { fontFamily: 'Pretendard-Regular' };** fontFamily에는 선택한 폰트명을 작성해주면 됩니다.
3-4. react-native-asset 설치 및 실행
yarn add react-native-asset
yarn react-native-assetyarn react-native-asset 명령은 react-native 프로젝트에서 에셋(이미지, 폰트 등)을 링크하는 명령어입니다. yarn을 사용하여 작업을 수행하려면 react-native-asset을 설치한 후 yarn 명령어로 실행하면 됩니다. 이를 통해 폰트와 같은 에셋을 앱에 제대로 로드할 수 있습니다.
3-5. 반영사항 확인하기

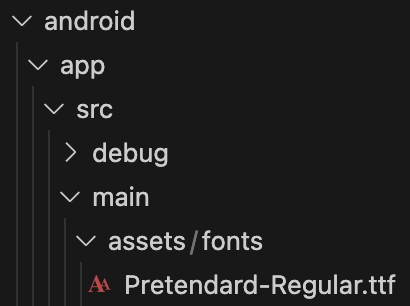
[ android ]
root/android/app/src/main > assets/fonts에 .ttf파일이 있는지 확인

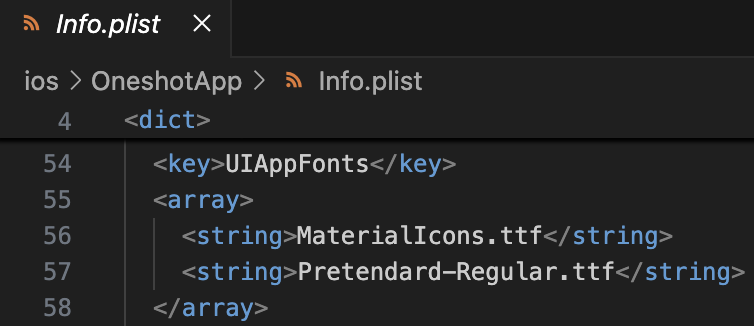
[ ios ]
root/ios/프로젝트명/info.plist → <string>Pretendard-Regular.ttf</string> 이 있는지 확인
3-6. 앱 빌드하기
yarn ios
728x90
'📍 프로그래밍 언어 > React-native' 카테고리의 다른 글
| [ React-native / 트러블슈팅 ] No bundle URL present (0) | 2024.11.18 |
|---|---|
| [ React-native / 트러블슈팅 ] react-native-reanimated 버전 충돌 에러 (0) | 2024.10.22 |