
📌 Prettier란 ?
Prettier는 코드 포맷팅을 자동으로 해주는 도구로, 주로 JavaScript, TypeScript, HTML, CSS 등 여러 언어에서 사용됩니다. 코드 스타일을 일관되게 유지해주기 때문에 가독성을 높이고 팀 협업에서도 유용합니다. Prettier는 설정 파일을 통해 세미콜론 사용 여부, 줄 바꿈 길이, 탭 크기 등을 정의할 수 있으며, 이를 기반으로 코드 형식을 자동으로 맞춰줍니다.
예를 들면,

이렇게 들여쓰기도 제대로 되어 있지 않어서 형제태그같아 보이지도 않으며, 세미콜론도 없는 상태에서 Prettier을 사용하게 되면 아래와 같이 본인이 원하는 형식에 맞춰서 정리 후 저장하게 됩니다. 이 기능은 가독성도 좋고 사용하기 편리해서 많은 사람들이 이 도구를 많이 사용하는 것 같습니다.

→ prettier 사용 후
📌 Prettier 설정하기
1. Prettier 확장 프로그램 설치

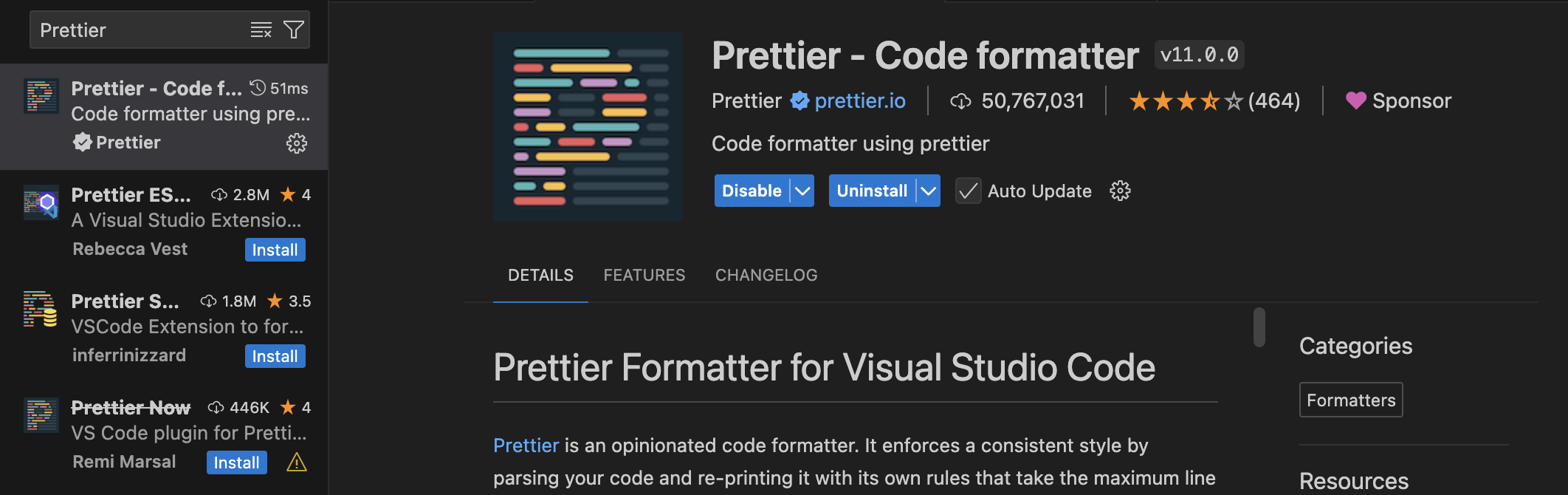
Visual Studio Code 맨 왼쪽 탭에 보면 Extension을 확인할 수 있습니다.
Extension > Prettier 검색

Prettier 확장 프로그램이 여러개가 나올텐데 가장 맨 위에 뜨는 프로그램으로 설치하겠습니다.
(저는 이미 설치된 상태라 Uninstall이 보이지만 설치 전인 사람들은 install해주면 됩니다)
2. Prettier 확장 프로그램 설치

Code > Preferences > Settings ( 단축키 Ctrl + ,(콤마))
설정에 들어갑니다.

검색란에 editor: default formatter을 검색하고 해당 설정을 Prettier로 설정합니다.

그리고 Format on save를 검색하여 ✔︎ 체크해주면 파일을 저장할 때마다 자동으로 Prettier을 실행하게 됩니다 !
*** prettier 설정 세부사항
⚙️ print width (줄바꿈 최대 문자 수 설정)

이렇게 Prettier를 실행했더니 하나의 태그 안에서 여러줄로 표현하는 것이 싫을 때에는 코드를 자동으로 줄바꿈하지 않도록 특정 부분에 대해 설정을 변경할 수 있습니다.

printWidth는 코드가 자동으로 줄바꿈되는 최대 문자 수를 지정합니다. printWidth 값을 높이면, 더 길게 한 줄로 유지할 수 있습니다.
Settings > Print Width : 120
이렇게 설정하면 120자까지 줄바꿈하지 않도록 해줍니다. (기본값 80)
⚙️ tab width (탭 너비)

Tab Width는 코드 에디터에서 탭 한 번 입력 시, 또는 탭 문자 하나를 몇 개의 공백으로 표시할지를 결정하는 설정입니다. 보통 개발 환경에서는 2나 4를 주로 사용합니다.